
Redis-cli --csv选项(导出到csv)
我想将从属服务器上Redis数据的子集导出到一个csv文件。我注意到在redis-cli中添加了一个新的csv输出选项,但是我找不到有关其工作方式的文档。启用该选项会将命令输出以csv格式输出到屏幕。将其转换为csv文件的最佳方法是什么?回答:前沿!我刚刚看过源代码,它所做的只是将命令作为逗号分隔...
2024-01-10
ul-li元素样式不正确
嗨我正在尝试构建一个列表(代码共享在:http://jsfiddle.net/jLM4J/)。ul-li元素样式不正确我的问题是,尽管列表元素不应该重叠,为什么我的列表重叠第一项,我试图显示用户的详细信息。即使我用ul(http://jsfiddle.net/yYEhS/1/)中的一个单独的div替换用户li元素,ul列表仍然与我的元素重叠,但它不应该...
2024-01-10
Scrapy-解析页面以提取项目-然后关注并存储项目url内容
我对如何抓紧地做这件事有一个疑问。我有一个蜘蛛,可以爬行以列出项目页面。每次找到带有项目的列表页面时,都会调用parse_item()回调,以提取项目数据并产生项目。到目前为止,一切都很好。但是,除了其他数据外,每个项目都有一个网址,其中包含有关该项目的更多详细信息。我想跟随该UR...
2024-01-10
无法添加CircularSeekBar到我的项目
嘿,无法添加CircularSeekBar到我的项目我一直在尝试了几个小时添加this到我的项目,使燃油表。 我一直在做所有事情,因为它在说明中显示。但是我碰巧遇到了一些我无法解决的问题。 我按照指示粘贴了.java文件evidence,但我在这里遇到2个问题。首先,“gradle”文件夹以红色高亮显示,相关的.java文件...
2024-01-10
Neil Druckmann称《最后生还者》多人游戏是顽皮狗有史以来最雄心勃勃的项目
根据 Neil Druckmann 的说法,《最后生还者》多人游戏是顽皮狗有史以来最雄心勃勃的项目,并将“继续讲述一个故事”。 《最后生还者》多人游戏在《最后生还者2》发布之前就已经在开发中了,最后Neil还提到他们还有“另一个项目”,但他不会透露。 ...
2024-01-10
CSS在特定“ inline-block”项目之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
如何在Maven项目中使用-Xlint:unchecked进行编译?
在NetBeans 7.2中,我很难找到如何在Maven项目中使用-Xlint:unchecked进行编译。在Ant项目下,可以通过转到ProjectProperties-> Compiling来更改编译器标志,但是Maven项目似乎没有任何此类选项。有什么方法可以使用Maven将IDE配置为使用此类标志进行编译?回答:我猜您可以在pom.xml中设置编译器参数。请参考...
2024-01-10
如何将Guava添加到Eclipse项目
Eclipse Helios 3.6Windows XP SP3我已经使用Eclipse通过以下方式下载了guava SDK:1)在Eclipse中,转到 帮助 >安装新软件…2)在“ 使用: ”文本框中,我使用了以下URL http://svn.codespot.com/a/eclipselabs.org/guava-bundle/trunk/repository/ 3)它找到了Guava:适用于Java 1.5运行时和SDK的Google核心库,因此我对每条消息均单击...
2024-01-10
如何在java.util.Set中获取项目的索引
我知道Set和List之间的区别(允许唯一与重复,而不是有序/有序等)。我正在寻找的是一个使元素保持有序的集合(这很容易),但是我还需要能够恢复插入元素的索引。因此,如果我插入四个元素,那么我希望能够知道其中一个元素的插入顺序。MySet<String> set = MySet<String>();set.add("one");set.add("two");set....
2024-01-10
总和与表达,并通过组在Access 2007/VBA
这里是我开始的代码,不工作很正确:总和与表达,并通过组在Access 2007/VBAUPDATE mt SET mt.action = 'A', mt.TQA = TRUE, mt.OPID = 'SYS', mt.rc= 'DAR', mt.h='DAR' WHERE EXISTS ( SELECT mt.Account FROM mt AS pm WHERE mt.Account = pm.Account GROUP BY pm.Account, pm.[amount] ...
2024-01-10
【WPS教程】如何调整PPT中的陀螺旋动画效果?
使用WPS Office打开PPT,选中需要设置动画的内容。点击“动画”,在“强调”中选择“陀螺旋”。设置动画后,依次点击“动画--->自定义动画”。右侧栏鼠标右键设置的陀螺旋动画,选择“效果选项”。选择“效果”,根据需要进行设置(如选择旋转的效果)。点击“确定”即可。...
2024-01-10
【WPS教程】如何删除思维导图中的概要?
使用WPS Office打开思维导图。 选中思维导图中已有的概要,将鼠标右键选择“删除”即可。 或在选中概要后,直接点击“Delete”键删除即可。...
2024-01-10
Word快速取消文档所有超链接的操作方法
我们在编辑东西的时候,时常会从网络上寻找一些资源复制粘贴到我们的Word文档中,但是原文一般都会出现许多超链接文字,一个个去消除的话又太麻烦,那么怎么一键消除文章中的超链接呢?下面小编就教给大家一些方法,希望你能喜欢。 操作步骤: 1、打开Word,选择一篇需要取...
2024-01-10
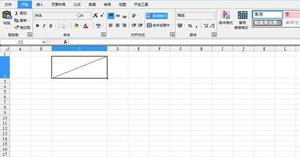
怎么在Excel表格中使用斜线表头?在Excel表格中使用斜线表头方法教学
我们日常办公学习的时候,有时候需要使用Excel制作打印出来的斜线表头,但是很多新手小伙伴并不知道如何使用Excel制作斜线表头,今天小编就以Excel 2010为例为大家带来如何使用Excel制作斜线表头。希望对你有所帮助。 使用Excel制作斜线表头办法: 1、我需要选择做斜线表头的EXCEL201...
2024-01-10
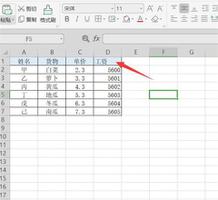
Excel如何隐藏工资额 ?Excel隐藏工资额方法
作为最多人使用的办公软件Excel,我们在日常办公的时候也经常会使用到。在公司中,有的时候统计公司里员工的工资额,由于每个人的隐私问题,我们最好把工资额给隐藏起来。接下来就给大家分享一下Excel如何隐藏工资额。 Excel隐藏工资额方法: 我们接下来将会把工资一栏隐藏数...
2024-01-10
原神九条阵屋传送点下地牢解谜方法
原神稻妻中有很多地牢解谜,其中就包括九条阵屋传送点旁的,那么这个解谜该怎么完成呢,这里小编带来了一份详细攻略,希望可以帮助到大家!第一个继电石的位置(很容易发现的)第二个继电石位置(草丛挡住了)接下来是放置位置(1)放置位置(2)两个继电石放好后会发现,应该还差一个才...
2024-01-10
死亡循环图文攻略 玩法机制及上手感受详细解读
死亡循环一经上架就引起了游戏界不小的轰动,业界给与了这个游戏很大的评分;下面小编带来本作的一些特色玩法以及上手感受,让我们一起来看看吧!死亡循环图文攻略 玩法机制及上手感受详细解读前言/配置/操作《死亡循环》是一款赛博朋克风格的次时代FPS游戏,有着诙谐的人物刻画,丰富的剧...
2024-01-10
原神1.6版深渊第12层低配优菈满星打法思路
原神6.16更新后的深渊难度较大,不少角色练度低的玩家都没能满星通过。这里小编带来了一份详细攻略,希望可以帮助到大家!除了优菈以外没有五星C,除了温迪的天空之外没有五星武器,优菈班尼特都是0命,没有腐殖之剑给班尼特。最近经常看到吹优菈带班尼特双火速通12-3,事实上这个作业是低练...
2024-01-10
炉石传说21.0版酒馆战棋英雄强度排名分析
作为游戏中的一个热门玩法模式——酒馆战旗,那么在20.1版本的酒馆战旗的英雄强度怎么样?下面带来炉石传说21.0版酒馆战棋英雄强度排名分析,想了解的玩家可以参考。新英雄使用绿底标识,本周前20%以上玩家积分上升至6900+,英雄排名一图流,数字为均场排名本周前1%以上玩家积分上升至10000+,英...
2024-01-10
HUMANKIND人类四测中世纪时期全文明强度排行评析
HUMANKIND中世纪时期是游戏中的主要阶段之一,中世纪时期都有哪些文明?中世纪时期什么文明厉害?本次为大家带来HUMANKIND人类四测中世纪时期全文明强度排行评析,一起来看看吧。事先声明本文皆为四测内容展示,正式版肯定会有所出入,请以正式版为主。基于四测最高难度。愿我们见证太阳从千山...
2024-01-10
前往中世纪生存模式地窖建设攻略
《前往中世纪》的生存模式难度很高,那么生存模式下地窖怎么建设呢?下面带来的是前往中世纪生存模式地窖建设攻略,一起来看看吧。生存模式地窖建设一般我都玩峡谷,进入地图后,首先我们要从地面向下挖到左上角显示的层数3,不管地面是几都要挖到3.所以必须做一个楼梯井。地面挖2*3,下楼...
2024-01-10
命运2 年7月16日BUNGIE周报讲解
命运2官方在2021年7月16日发布了本周的BUNGIE周报,那么具体都有哪些内容呢?下面带来命运2 2021年7月16日BUNGIE周报讲解,有需要的玩家可以参考。命运2 2021年7月16日BUNGIE周报本周Bungie快报,我们的视线聚焦仪式和声望。这周,我们的第15赛季开胃菜将主讲仪式声望的更新。赚取声望第15赛季将是我们从第1...
2024-01-10
云顶之弈11.12秘术丧尸阵容运营思路参考
云顶之弈11.12版本的法术职业直接扛起了一片天,各种法术伤害都层出不穷,下面就给大家带来一套有点非主流的阵容,成型后吃鸡非常简单,一起来看看吧。阵容推荐阵容推荐:卡莉斯塔、火男、光辉、莫甘娜、努努、瑞兹、千珏、大头阵容羁绊:5丧尸4秘术1永猎双子1驯龙大师装备推荐大头:羊刀+青...
2024-01-10
妄想山海混沌宠物怎么抓
妄想山海的游戏特色就是各种千奇百怪的异兽,而我们自然也是可以捕捉这些宠物的,它们也是我们作战的好帮手。捕捉器可以在商店花费脂玉购买,也可以自己在合成台制作,直接用锤子、御剑等道具,将宠物打到残血即可。 1.首先在地图上找到需要捕捉的混沌宠物。 2.与其战斗,将血量打到可以捕...
2024-01-10
幻塔金核分布位置一览
幻塔金核分布位置在哪?关于金核玩家们可以通过它来抽取武器,所以很多玩家们都挺想要,那么这个金核具体分布在哪些位置呢,以下就是小编给大家带来的幻塔金核分布位置一览,希望对玩家们有所帮助。 幻塔金核分布位置一览 一、星岛区域-6个 二、班吉斯区域-3个 三、纳维亚-3个 四、克罗恩-5...
2024-01-10
天国拯救新手村玩法攻略
今天给大家带来了天国拯救新手村玩法攻略,一起来看看吧~ 1、练剑羊圈下方房子男主人身上穿的无声鞋,噪音0。 2、巡逻会去找家门口叉草*帽男搞基的士兵身上的轻皮甲,噪音2。 3、酒馆门口喝酒的执政官穿的0噪音裤子。 三件都高魅力重量轻。 新手村理论可以开锁20,但浪费时间,不能杀户主,等...
2024-01-10
鸿图之下闪避阵容怎么搭配
鸿图之下手游不同的角色,搭配合适的阵容能够发挥的威力不同,今天就来给小伙伴们分享一下闪避阵容要怎么搭配吧,相信有多小伙伴不是很清楚,那就不要错错过小编的这篇闪避阵容搭配攻略,应该可以帮助你解决问题哦吧! 鸿图之下闪避阵容搭配攻略: 比较推荐玩家们用三孙阵容来搭配闪避队...
2024-01-10
明日方舟火蓝之心活动OF-EX2通关攻略
明日方舟火蓝之心活动OF-EX2是全新关卡之一,小伙伴应该都在尝试通关啦,下面小编就跟大家来讲讲OF-EX2的通关攻略。 明日方舟火蓝之心活动OF-EX2通关攻略 1.首先是干员选择和练度要求: 首先是三个射手用来清开头的爆炸蜘蛛和虫子 最好是三个单体狙,要求攻击力不低于400 然后是近卫,一个用来补...
2024-01-10
《风云岛行动》白狐玉藻前技能介绍
风云岛行动">风云岛行动白狐玉藻前技能是什么?白狐玉藻前是风云岛行动S3赛季将出的一位英雄,大家是不是很好奇她的技能怎么样呢,下面小编就为大家带来相关介绍,希望能帮助到你。 风云岛行动白狐玉藻前技能介绍 锦囊技能“我先溜啦” 使用后,本局游戏剩余时间中若受到致死...
2024-01-10

